⚠ This is the documentation page. To see the interactive website, go to heya.world/wind_typography.

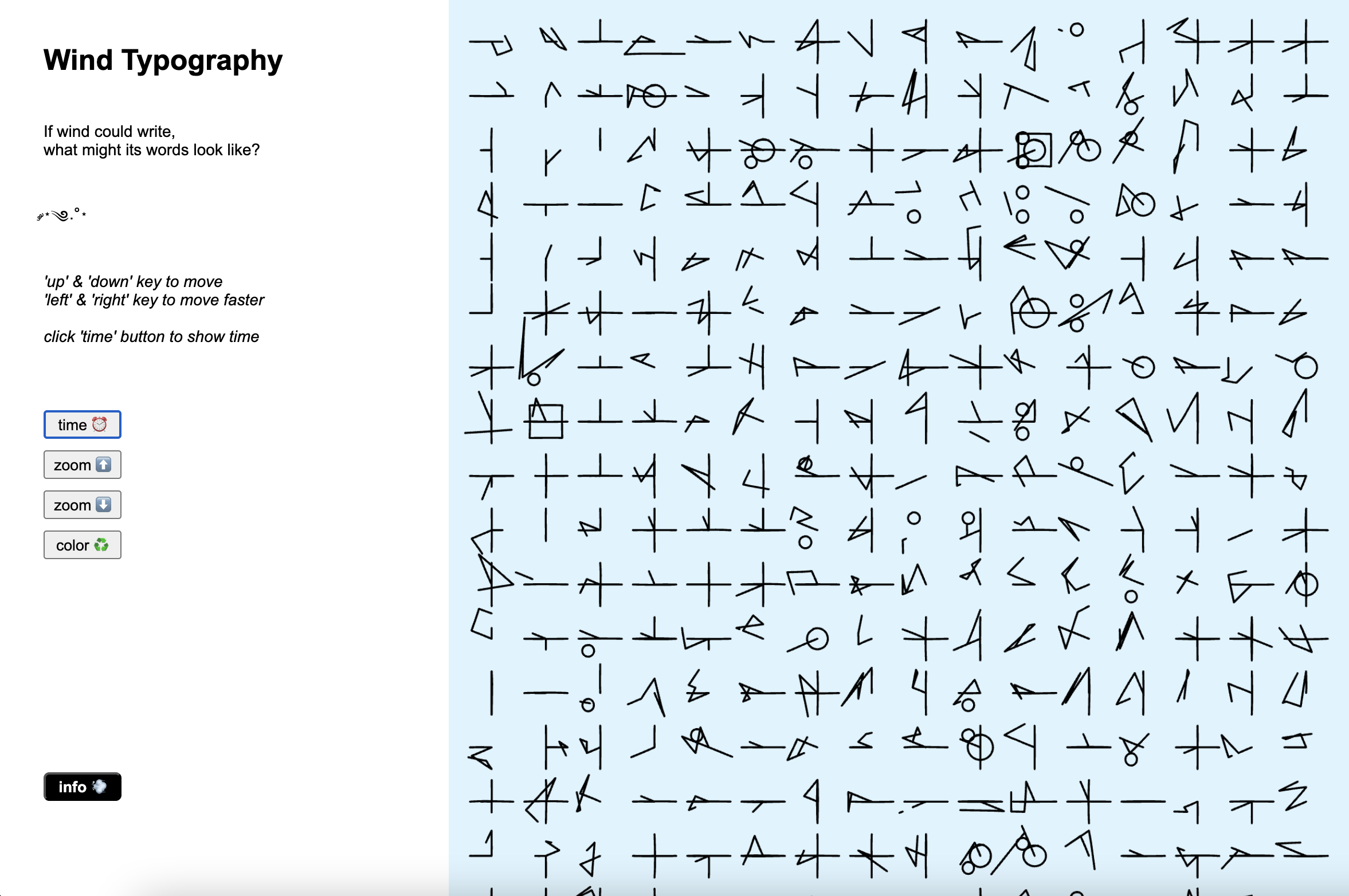
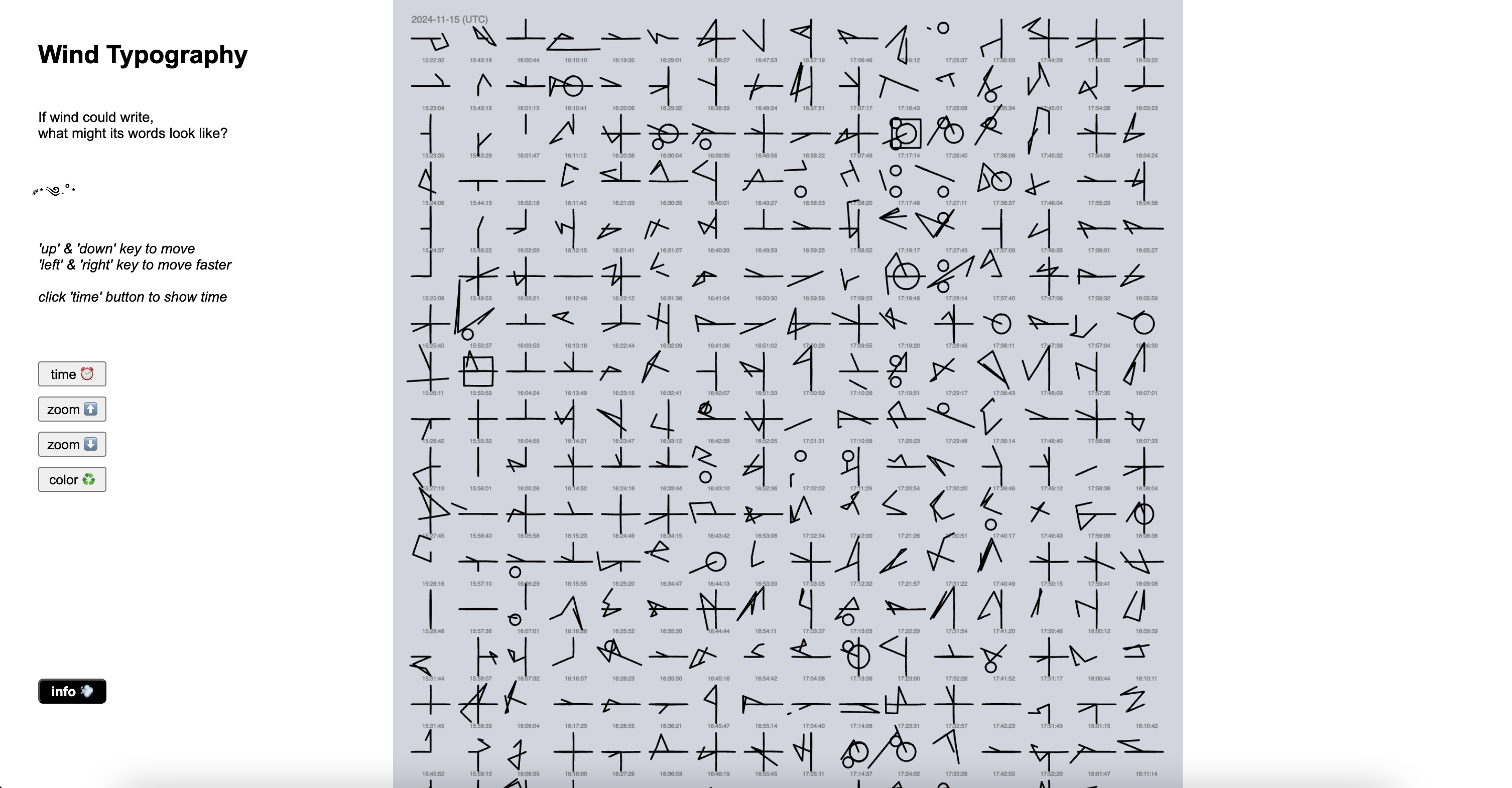
If wind could write, what would its words look like?
Wind Typography is a visualization of wind data based on imagined typographic rules. The speeds and directions of winds were collected from Aalto University (Espoo, Finland), on the balconies of Marsio (15 to 16 November) and Väre building (6 to 7 December). They were then converted into typographic shapes using codes inspired by my first written language, Hangul (한글) -- the writing system of Korea. The resulting designs are illegible yet mimic text, evoking a sense of hidden meaning.
Journey


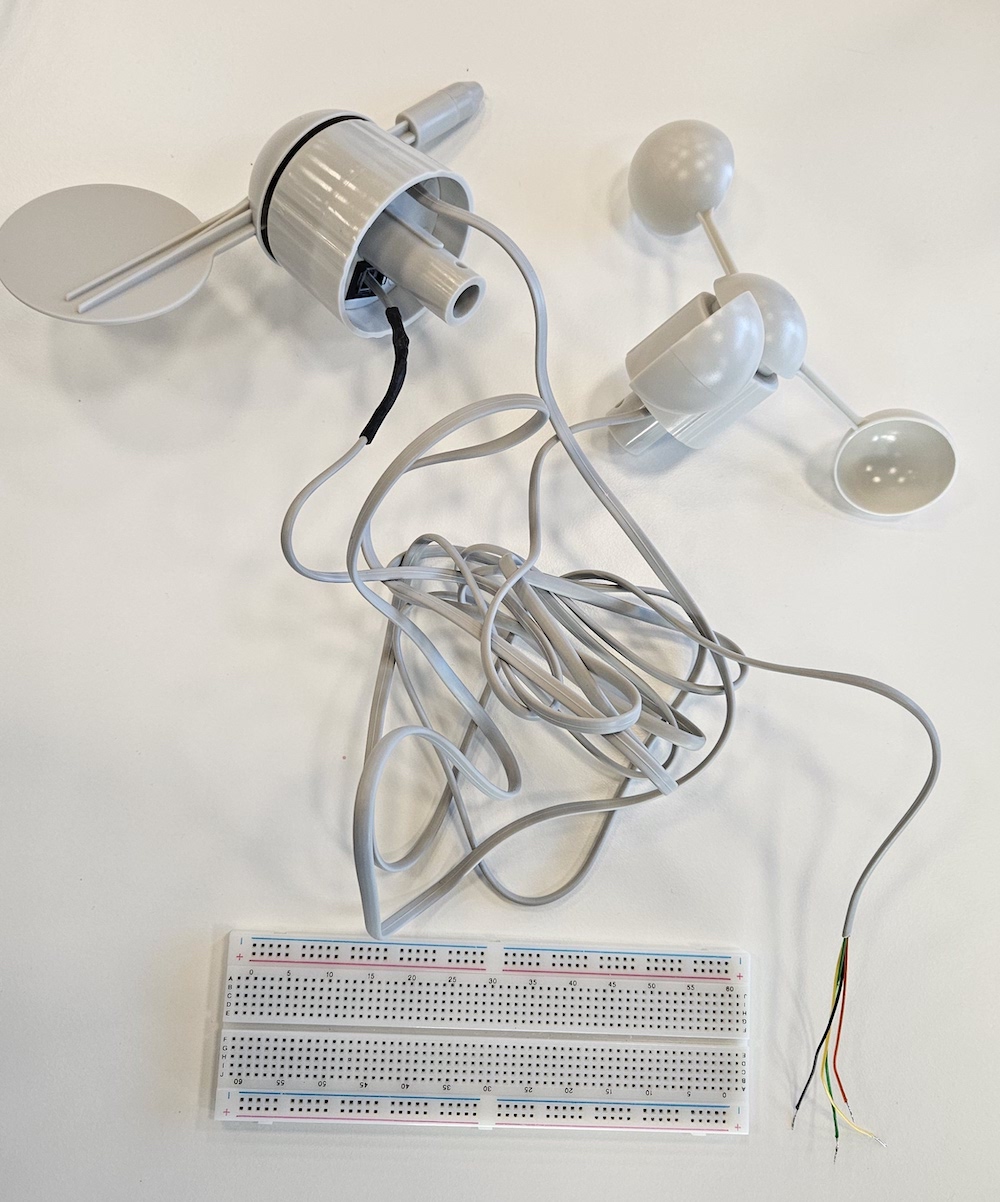
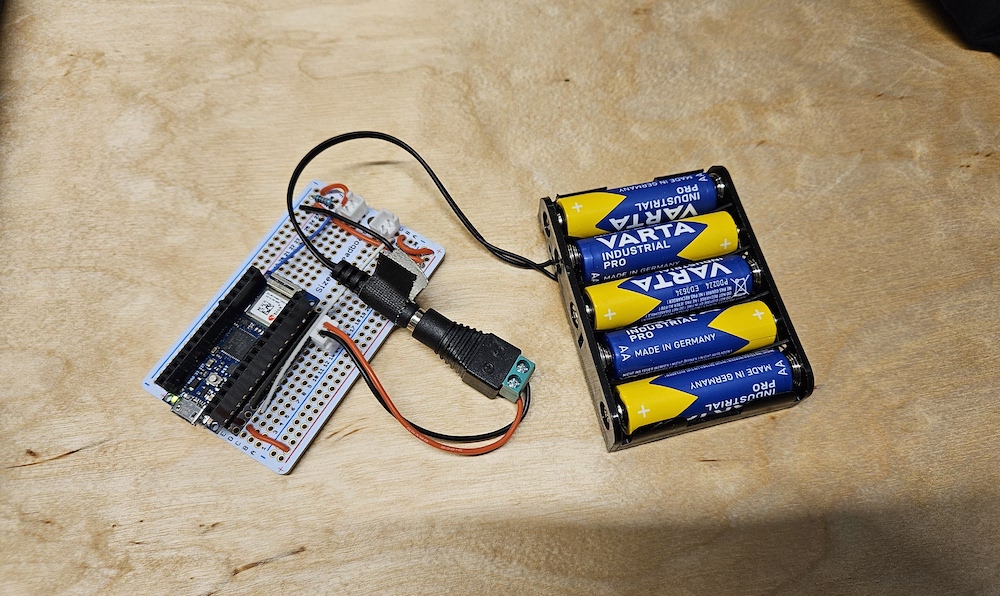
Arduino and shield, soldered with wires, connected to a battery pack.

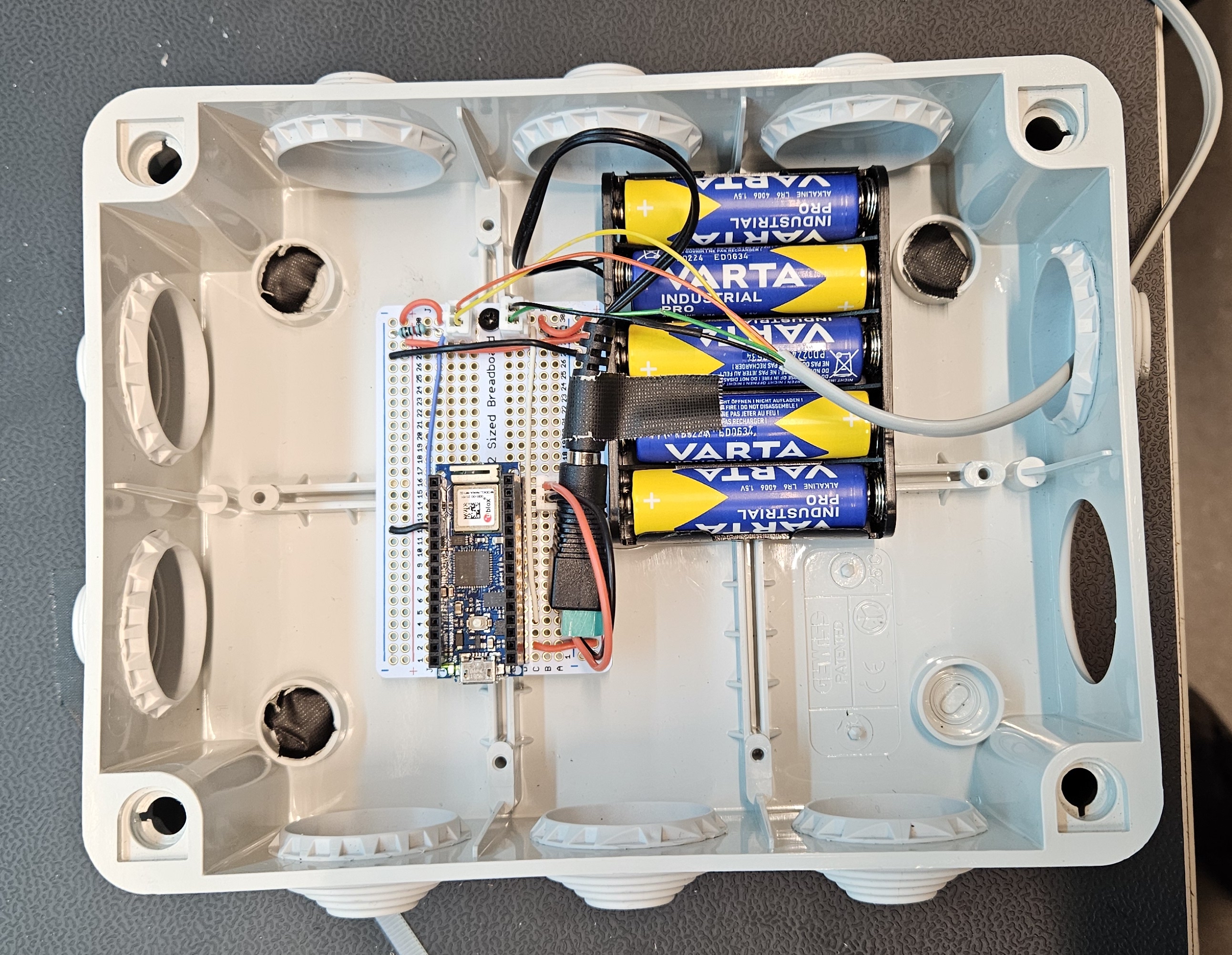
The shield + arduino secured inside a weatherproof box.



Installed the wind meter and the weatherproof box on the Varë balcony. Hands frozen but the meter works.

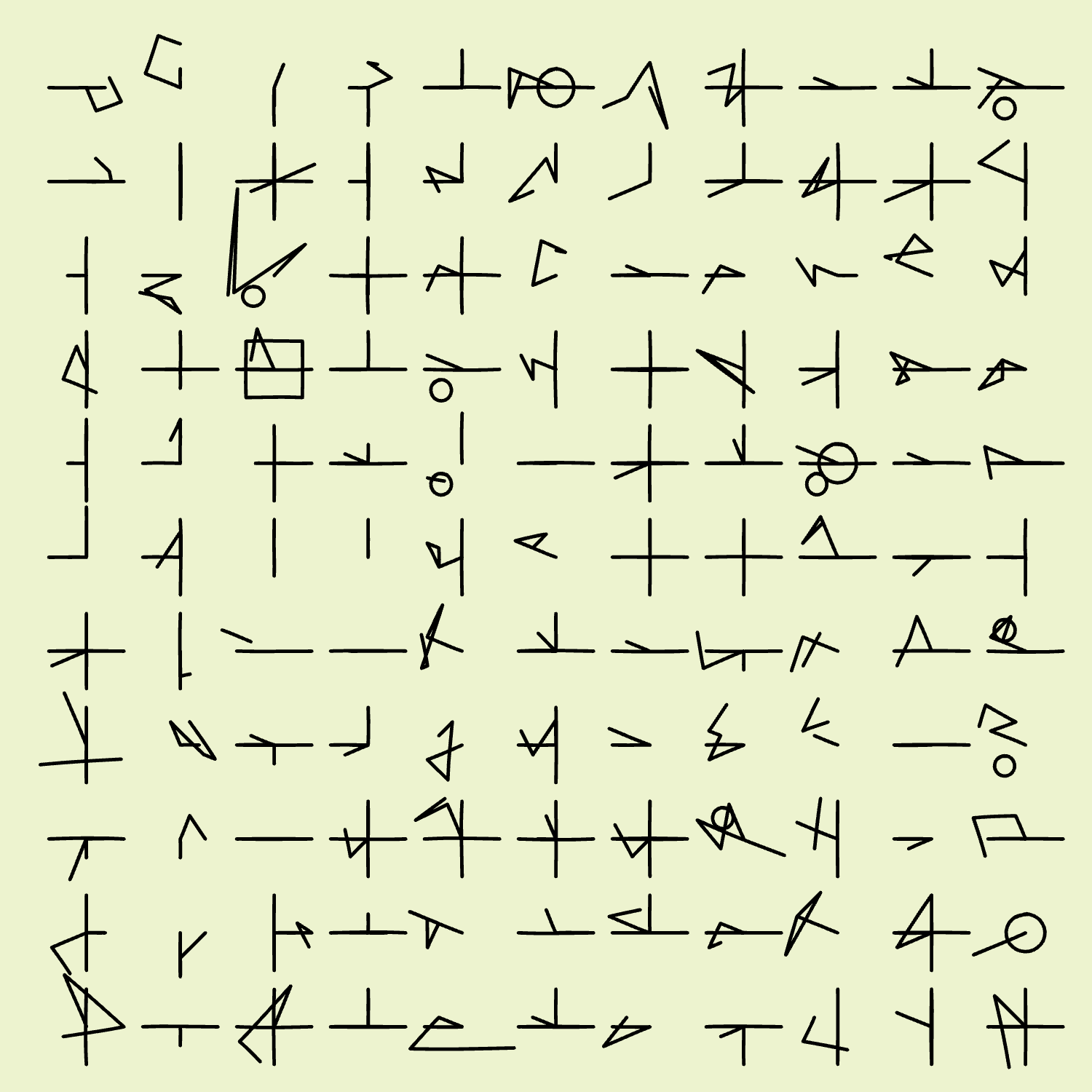
Converted to codes/rules on p5.js.

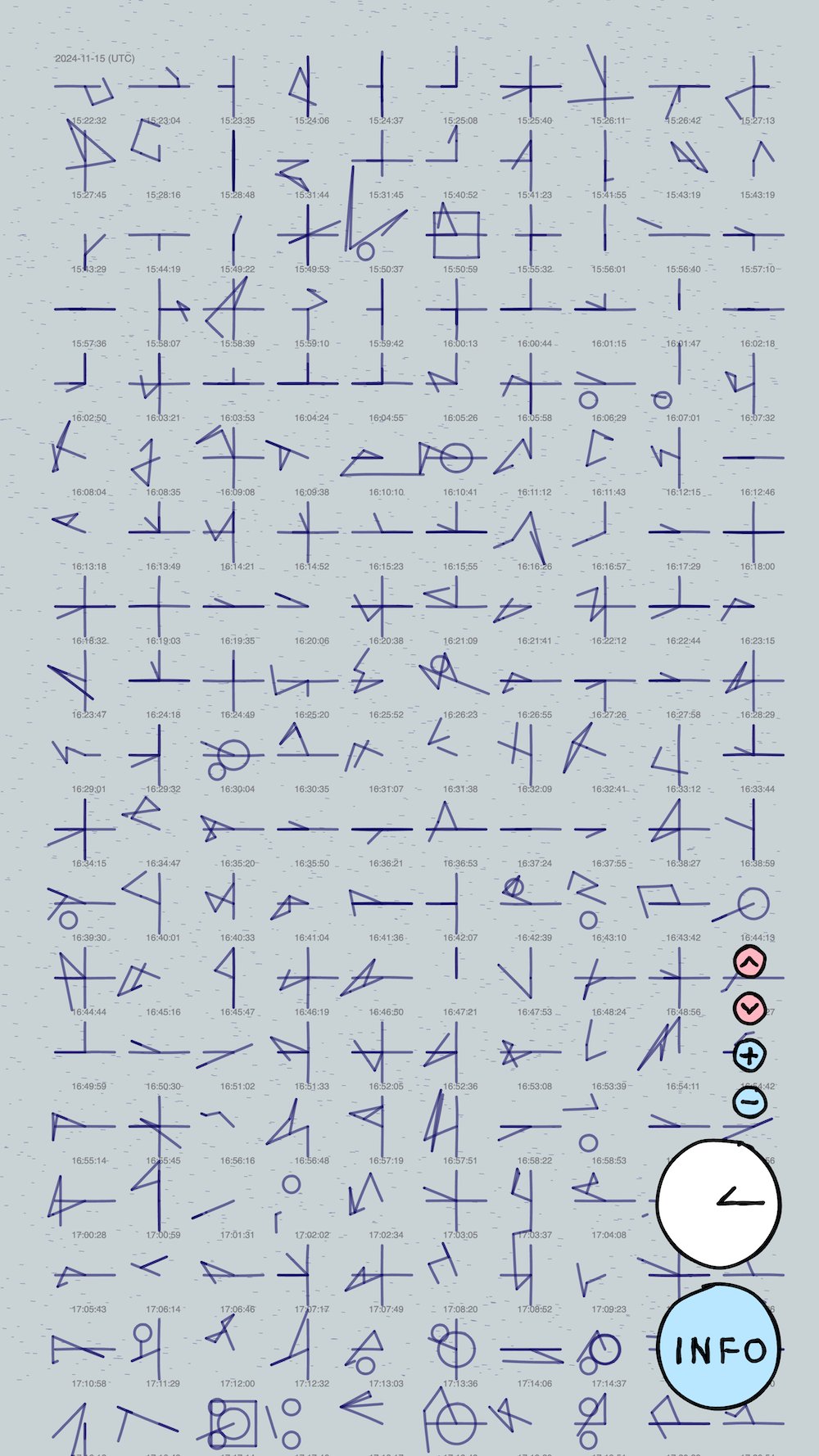
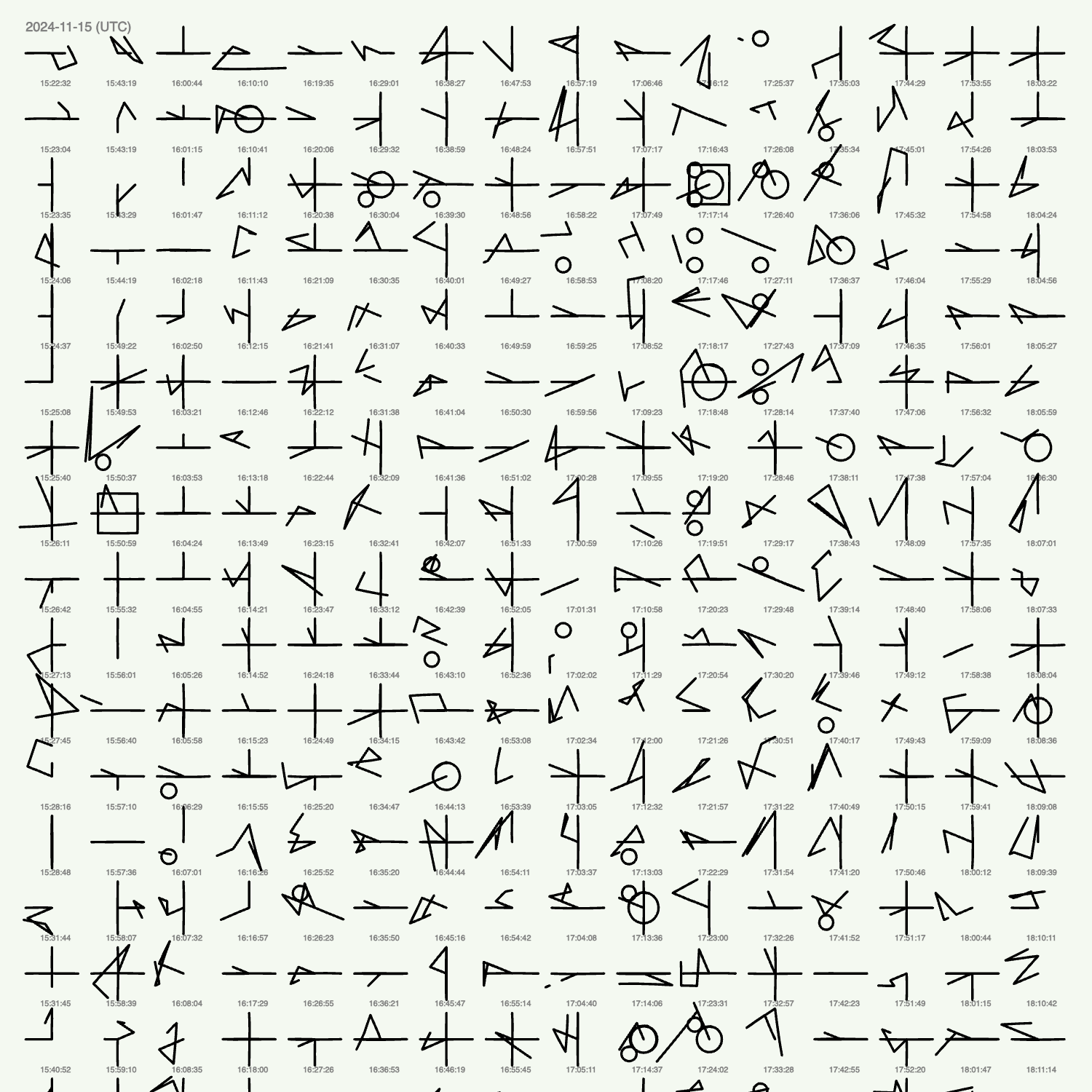
Added some options to zoom and also display the time and date of the wind strokes.

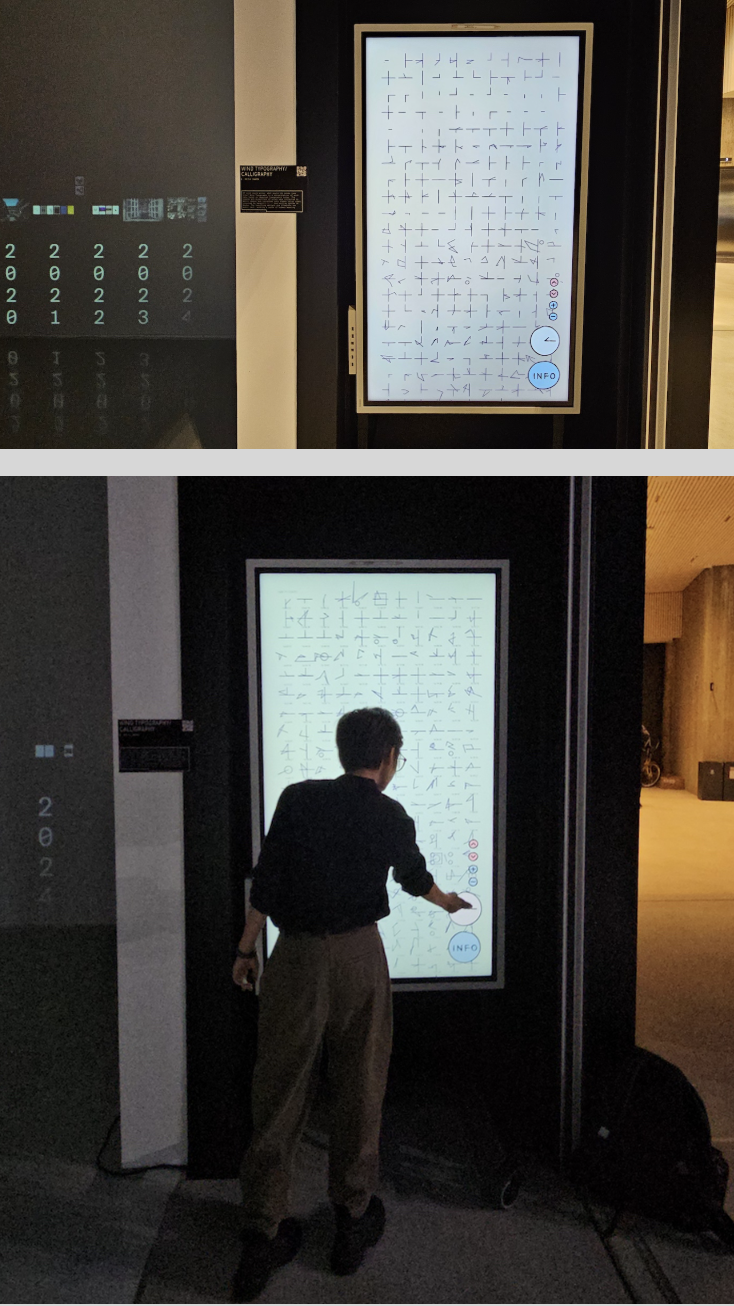
Exhibition
I had the opportunity to include this project in Aalto University Media Lab's demo day Winter 2024. So I created a new version to fit the dimensions of the exhibition monitor and make it interactive with touch for an audience without an access to a keyboard.